3步完成KRATOS主题首页设置
今天的教程是关于一款免费开源的、两栏结构的、拥有自适应效果的wordpress主题Kratos,她在chrome、Firefox、opera、Safari、IE11等浏览器下都能获得非常友好都访问体验。同时,Kratos秉承专心写作、易于阅读的开发理念,化繁为简的站点架构和素雅大气的设计风格能使你的博客于臃肿杂乱的环境中脱颖而出。同时,Kratos主题还内置了强大的控制平台,可以帮助小白用户轻松完成站点描述、关键字及顶部样式设置。而且,其还有强大的底部社交化组件与博客订阅功能,足够让你的网站与众不同!因此,kratos主题一经推出就深受广大中小站长喜欢,并获得了一致好评。而今天,我要写的是其最新版本V2.5.2的首页配置问题,跟随我的脚步,来三步get炫酷新首页吧!
首页效果

Step1 新建首页模版
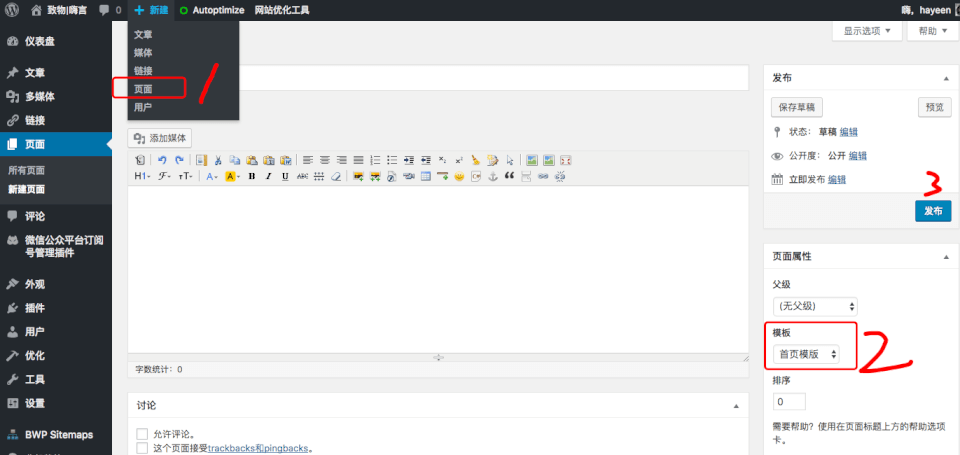
kratos主题V2.5.2版本已经开放了首页等自定义功能,你想get响应式高端大气上档次首页等第一步就是新建页面。进入新建页面后,页面属性勾选首页模版,随便填写个标题(诸如你博客名+首页,便于后期勾选使用),内容可以不用填写,然后发布。至此,第一步so easy的就完成了。

Step2 进行主题配置
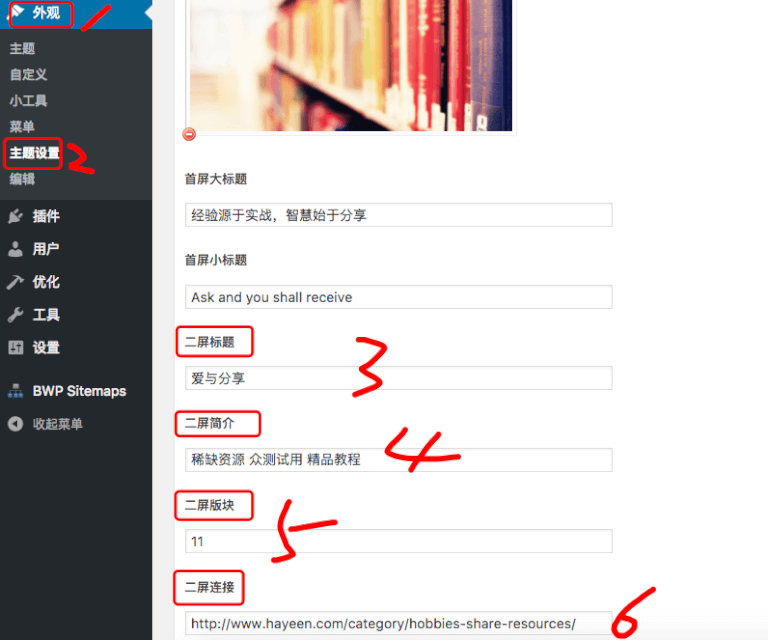
在wordpress管理后台通过路径「外观-主题设置-主页配置」分步进入主题设置界面,并依照提示完成各模块内容的填写。

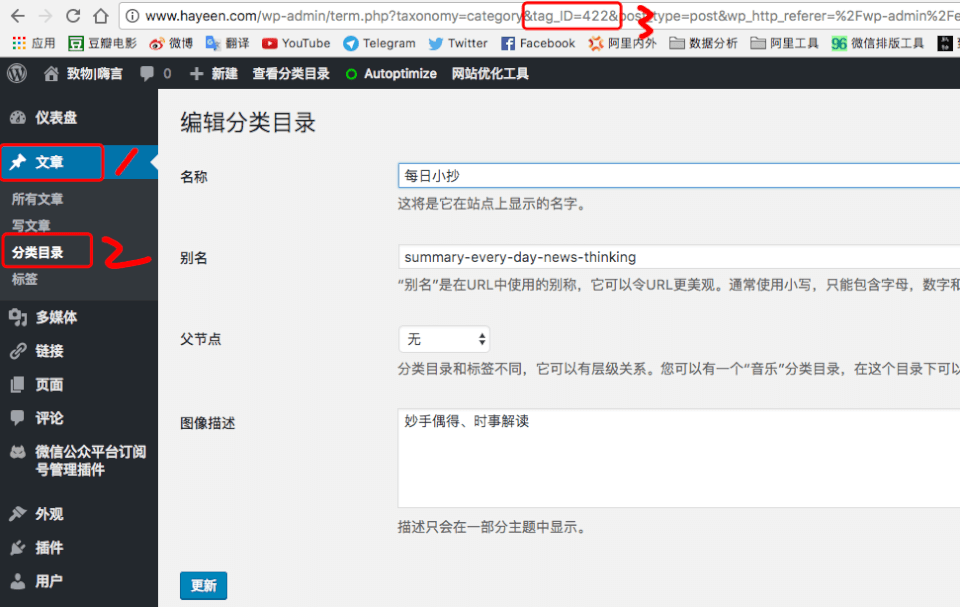
这里需要说明的是,每屏板块处要填写的数字其实是你文章分类的tagid,比如我的「二屏板块」中填写的数字其实就是我对应的文章分类名字的tagid,这个id你可以通过路径「文章-分类目录」点击打开某个目录后查看浏览器中tagid后面的数字来确认。

Step3 完成首页设置
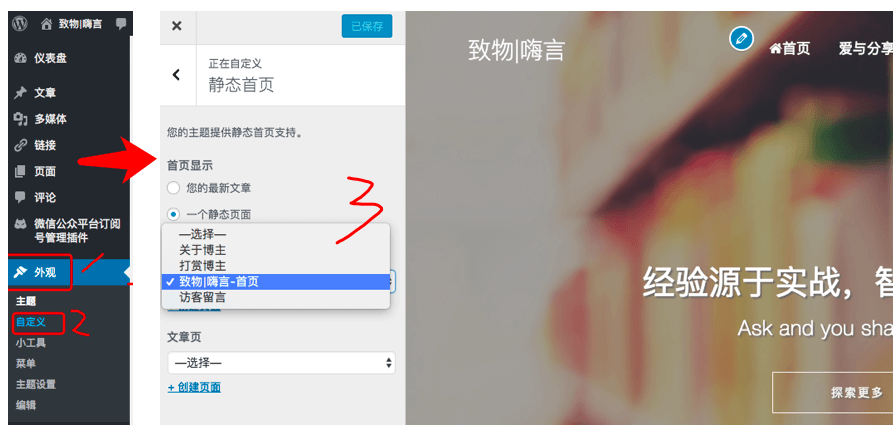
大功即将告成,最后一步需要通过「外观-自定义-静态首页」路径勾选你在第一步新建的首页模版(诸如我的就时博客名+首页)来作为首页,然后选择保存。至此,首页指向页面设置完毕。

现在,去刷新下你的博客首页,看高大上的响应式首页是否已经就绪啦?
另附官方指导文档及主题下载链接,供需要的亲们使用。
Kratos主题官方帮助文档
- 文章样式说明:https://www.vtrois.com/kratos-article-style.html
- 主题使用说明:https://www.vtrois.com/kratos-faq.html
Kratos主题开源代码托管
Kratos主题官方下载
最后,感谢Vtrois的无私奉献,给大家带来了一款风格别样而又流畅强大的Kratos主题!该主题版权归vtrois所有,关于该主题使用问题,欢迎你留言与我交流,或加入vtrois官方收费群51880737沟通反馈。
文章评论(3)
抱歉。打错字了,想问您单嗨言用的主题是什么?谢谢!
主题非常好看呢
是蛮好看的